P2P模式下的即时通讯系统设计(4)
时间:2018-08-19 17:06 来源:毕业论文 作者:毕业论文 点击:次
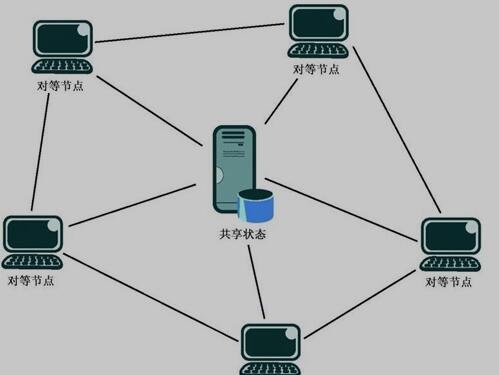
 图1. P2P模式下的网络拓扑图 2.2 DWR技术概述 DWR(Direct Web Remoting)是一个WEB远程调用框架.利用这个框架可以让AJAX开发变得很简单.利用DWR可以在客户端利用JavaScript直接调用服务端的Java方法并返回值给JavaScript,就好像直接本地客户端调用一样(DWR根据Java类来动态生成JavaScrip代码) [16][23]。它的最新版本DWR3.0添加许多特性如:支持Dom Trees的自动配置,支持Spring(JavaScript远程调用spring bean),更好浏览器支持,还支持一个可选的commons-logging日记操作[25]. 在本文实现的网页即时聊天系统中,DWR服务器是整个项目的核心。利用DWR服务器,可以将客户端发送的消息实时准确的送达指定的目标客户端。DWR服务器文护了客户端的ScriptSession列表,每次客户端发送消息时都需要经过DWR服务器选择目标客户端的ScriptSession,然后才可以将信息发送到指定客户端[17]。在DWR服务器端文护了一个ScriptSession索引,对等客户端在通信前必须通过DWR服务器找到目的通信方,才可以进行即时通讯,是上文所所的P2P模式中的第二种模式。本课题在即时通讯工具中采用DWR框架进行开发,所以不用关心底层网络的实现,只需要更多地关注通讯工具的功能实现。 DWR的工作原理图如下: 图2. DWR框架工作原理图 位于中心的DWR服务器文护了A、B、C三个客户端的ScriptSession索引,客户端之间通信依赖于ScriptSession。A、B、C之间进行交互务必先经过DWR服务器,通过DWR服务器中的ScriptSession索引找到通信目的,然后才可以进行即时通信。如A要直接和C通信,需要先发送请求到DWR服务器,检索ScriptSession索引,找到目的C,然后A和C才可以直接通信。 2.3 技术难点 (1) 数据通讯的实时性 通讯实时性即消息接收的实时性,这是IM系统必须达到的一个基本要求。不过,传统非网页平台的IM系统实现实时性较为简单,因为可以直接利用网络编程中的SOCKET接口,实现点对点的信息传输;而网页版的IM系统实现实时消息存在诸多困难。当前HTML5标准确定后,也提供了网页版本的SOCKET,可以实现点对点实时信息传输,但是广大浏览器厂商对HTML5的支持有限,实际操作过程中会出现这样那样的问题,不适合在本系统中使用[7][22]。传统的AJAX技术也可以实现实时性消息,但是对服务器的开销太大,因为AJAX会不断向服务器发送请求,当系统使用量增大后,很容易发生服务器故障。本系统中,我们采取不同于传统Ajax技术的“服务器推送技术”(Server Pushing)或者称之为反向Ajax[20][21],即将数据直接从服务器推到浏览器,而不必等到浏览器请求数据,用来实现服务器和客户端的同步,从而实现消息传输的实时性[10]。 (2) 数据读写的并发性 网页即时通讯过程中存在大量的数据读写操作,这对于数据库是一个重要的负担。如何以较小的硬件资源更好的支持更大批数量的数据读写并发操作,这是在设计系统时遇到的一个难题。在经过认真比对各项技术后,我们决定采用REDIS数据存储服务,NoSql属性可以很好的存储聊天数据,同时支持更大程度的并发操作[10]。REDIS支持的多种数据存储结构非常适合存储基于交互双方的用户会话信息,数据的读写效率也很高。 (3) 数据存储的安全性 数据在网络中的传输存在一个如何确保安全性的问题,如用户基本资料信息、用户敏感资料信息、用户交易信息等等,这些数据在网络传输过程中很容易遭到恶意拦截,很容易对用户造成危害,系统必须有一套相对完善的安全保密机制来规避这些问题。对于用户十分敏感的信息如账号密码等我们采取不可恢复加密的方式,从根本上杜绝密码泄露事件;对于其他隐私信息会采取动态加密措施,动态的变换加密算法,尽一切可能保证信息存储的安全性。 (责任编辑:qin) |